Remodeling your home with AR
Project Overview
About
Residents living in their home for years often search for ways to refresh their space, and rearranging their furniture is one of the easiest ways to make a home feel new. However, there are no apps to help redesign a layout with furniture already present in your apartment. There are apps that can only help design your space from scratch, and so the only way is by experimenting and physically moving furniture around.
Tools & Method
Problem, Research, Four in-person interviews, Competitive Research, User Flow, Sketches, Paper Prototyping, Usability Testing, Iteration
Tools: Adobe XD, sketches, Paper Prototype
Challenges
Understanding the AR aspect to the design solution.
Learning
Understand your audience well. The first solution that I designed didn’t go well with users. I then tried the AR approach and that was better received by users. I learned what works for you, doesn’t necessarily work for others and it’s important to not get attached with your designs. There is also still a lot to understand on how to implement this feature on existing interior design apps, furniture store apps, and if it’s feasible.
 Source: here
Source: hereIntro
My husband and I had bought a bookshelf for our living room. However, a few days later, we faced a little dilemma and began to feel it might look better in the bedroom. Unable to decide, we wanted to run a quick experiment and place it in both rooms, compare where it looked and fit better, and decide accordingly.
But because this was such a heavy object, we were unable to move it around. Finally, we tried to visualize it in our minds and decided to keep the bookshelf in the living room itself.
It looks amazing there but to this date I keep wondering, would it have looked better inside the bedroom?
It’s hard to reimagine your space without physically moving things around.
While there are apps to help design your space from scratch with an empty layout and no furniture, there are no apps to help visualize how your apartment will look by rearranging the existing furniture. The only way to experiment is by physically moving it around.
How can I know if my furniture will fit and look better in another space within the room, without knowing its measurements or physically moving it around?
How can we avoid spraining our backs with the back and forth?
 Source: here.
Source: here.
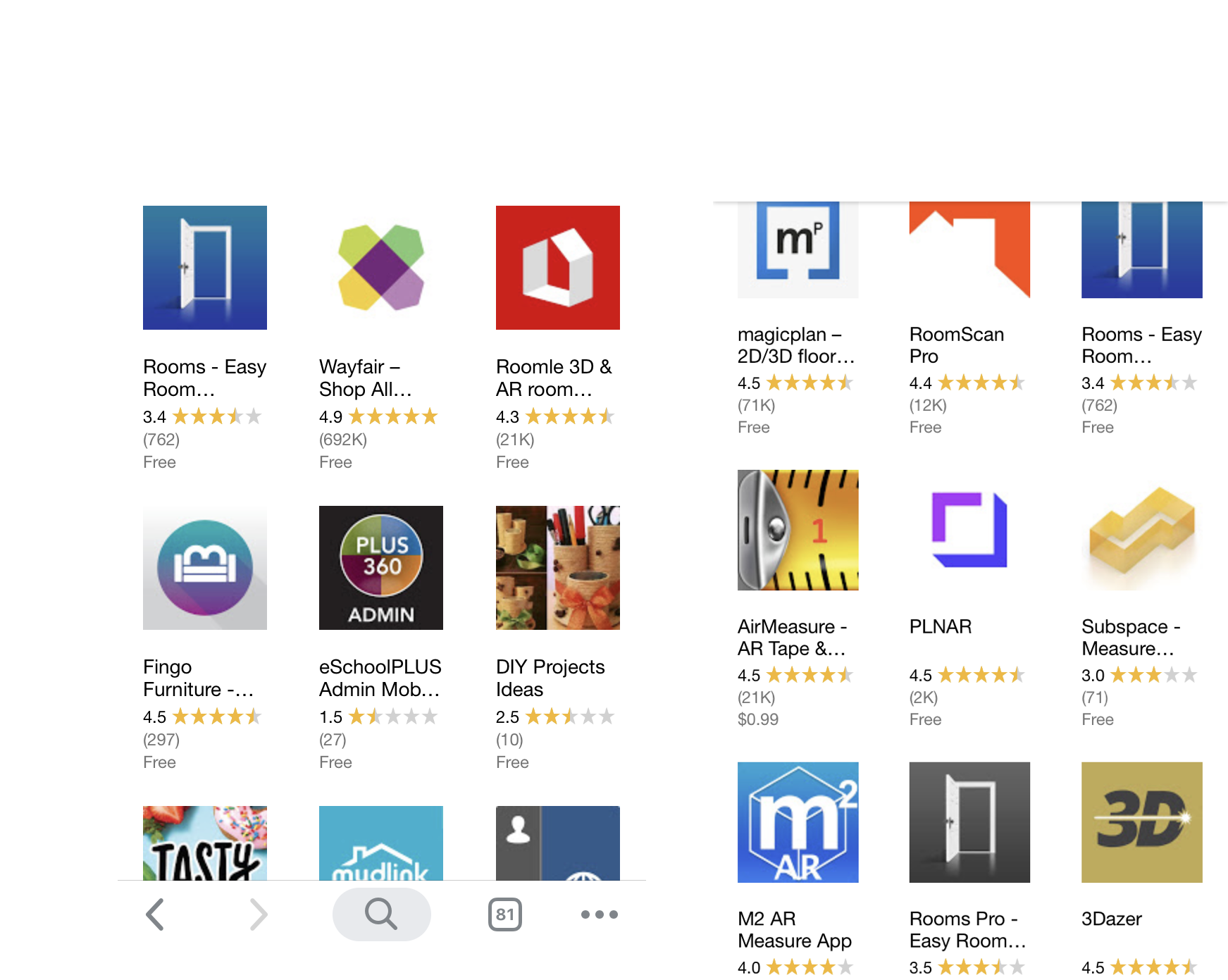
Competitor Research
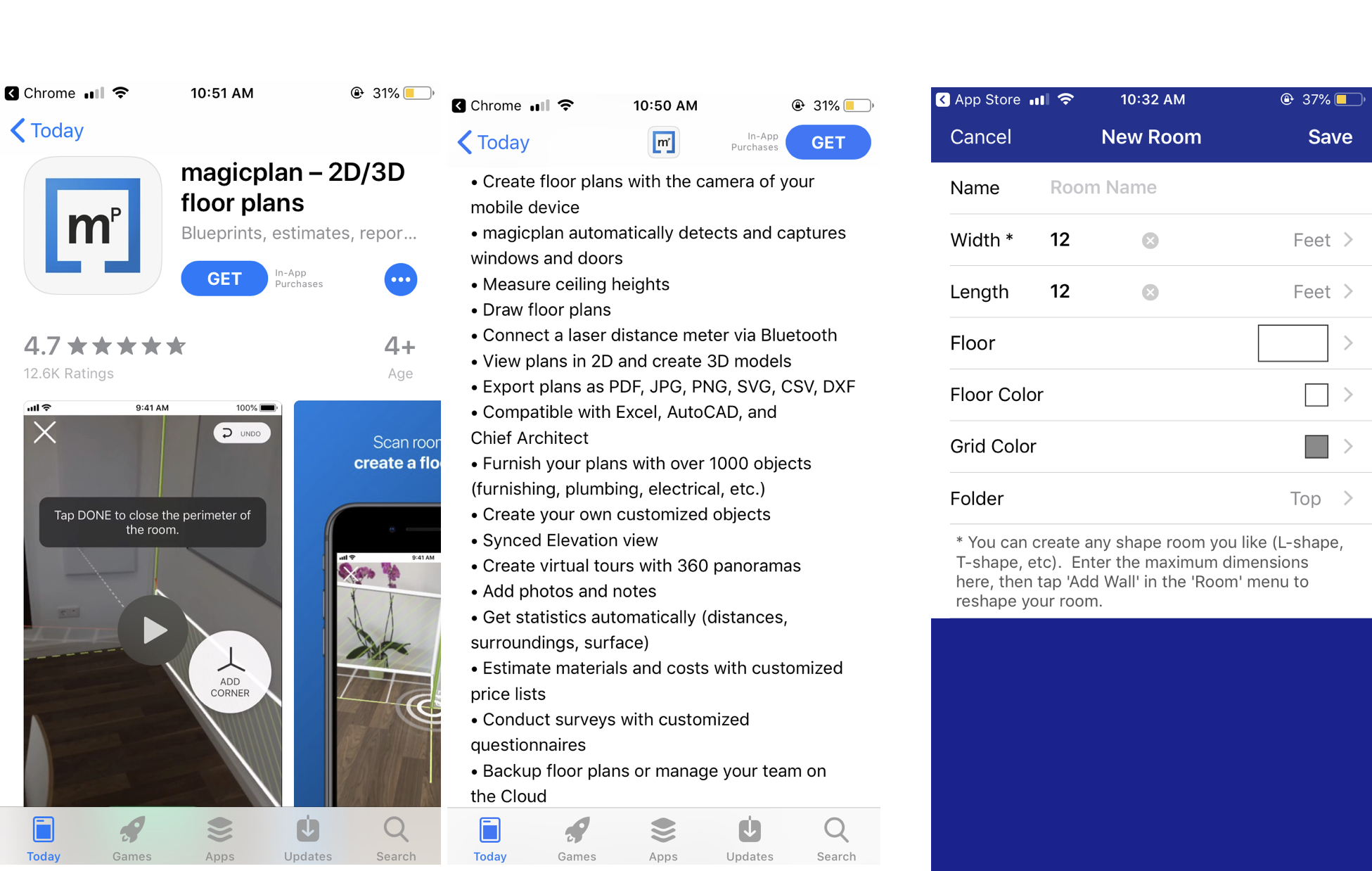
I downloaded and tried using some of the apps, and in my humble opinion they are better suited for interior designers.

User interviews
I interviewed four users who had recently remodeled their apartment and had experienced the same frustrations. These apps weren’t working for them, simply because:
- At the moment, most apps help visualizing your living space with furniture that hasn’t been bought yet, but nothing to rearrange the furniture that already exists in your home.
- People don’t remember measurements. I don’t remember measurements. One of the apps that I actually liked got me to fill in measurements, and that drove me away. Users want the app to be able to scan and scale the area for them.
- Most of these apps make better sense to interior designers who know how to work with floor plans, layouts, AutoCad, 3D modeling, etc. The instructions are intimidating and have buzzwords that architects would appreciate and not necessarily a common user.
Currently, the only way we can make that decision is:
I’d click a photo →hold the photo against the space where we want it →take a call. OR
take out the measuring tape →measure the furniture→measure the other space where I want it moved→do the math→take a call →push the furniture if we decide yes →push it back if we don’t like it→thank the lord if we do.
And so, instead of being a fun exercise, rearranging your space becomes frustrating and exhausting.
Define
At our brainstorming session, we were inspired by the model used by Amazon AR View which lets people visualize online products in their living space with their smartphone camera.
How great would it be to have an app that would let you capture live data, and let you play around with it realtime.
Ideate
We brainstormed features and voted on the following:
- 360 degree view of the product
- disable zoom function to scale it accurately so you’re confident it will fit in the new spot
Happy path, MVP

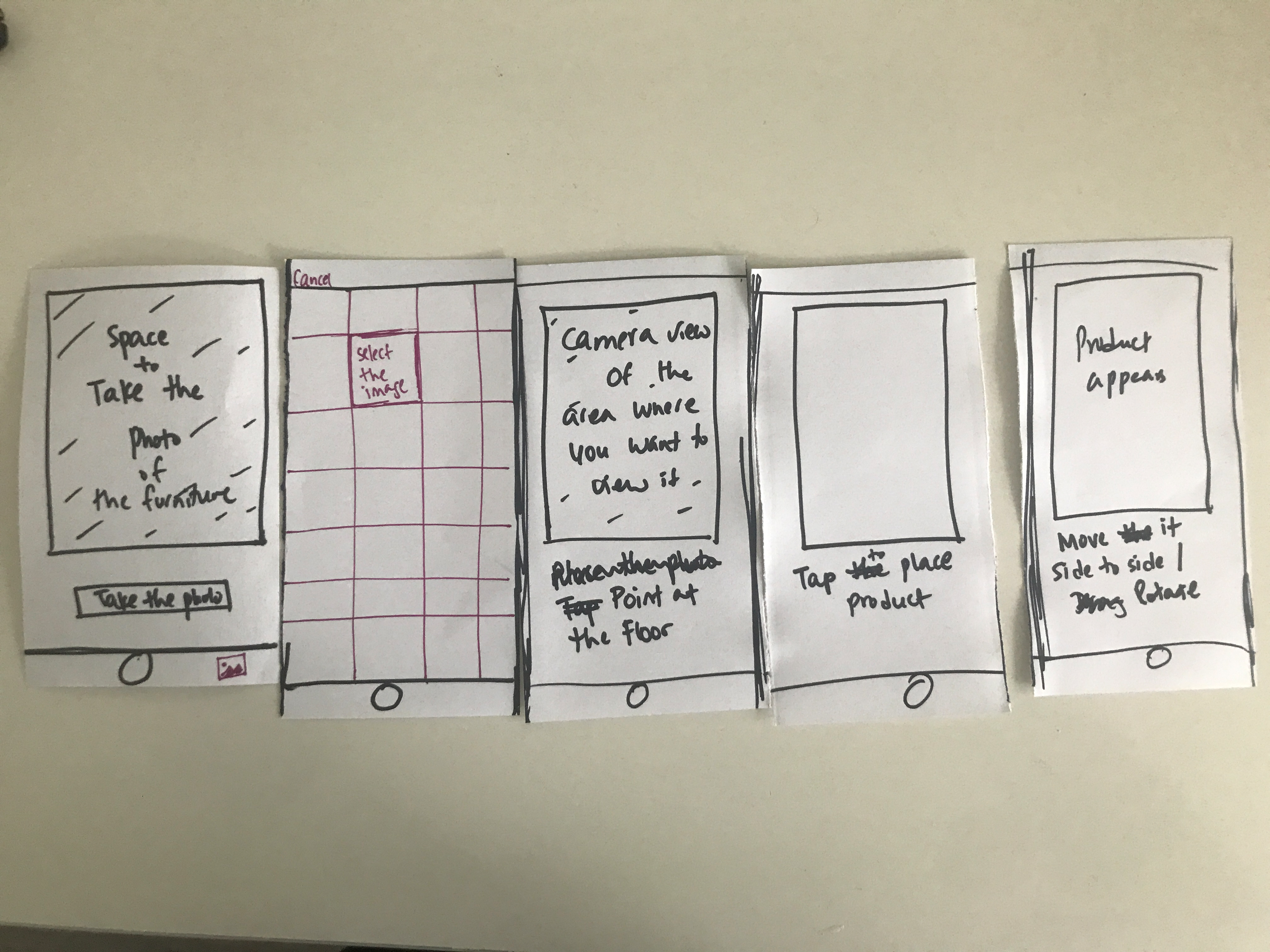
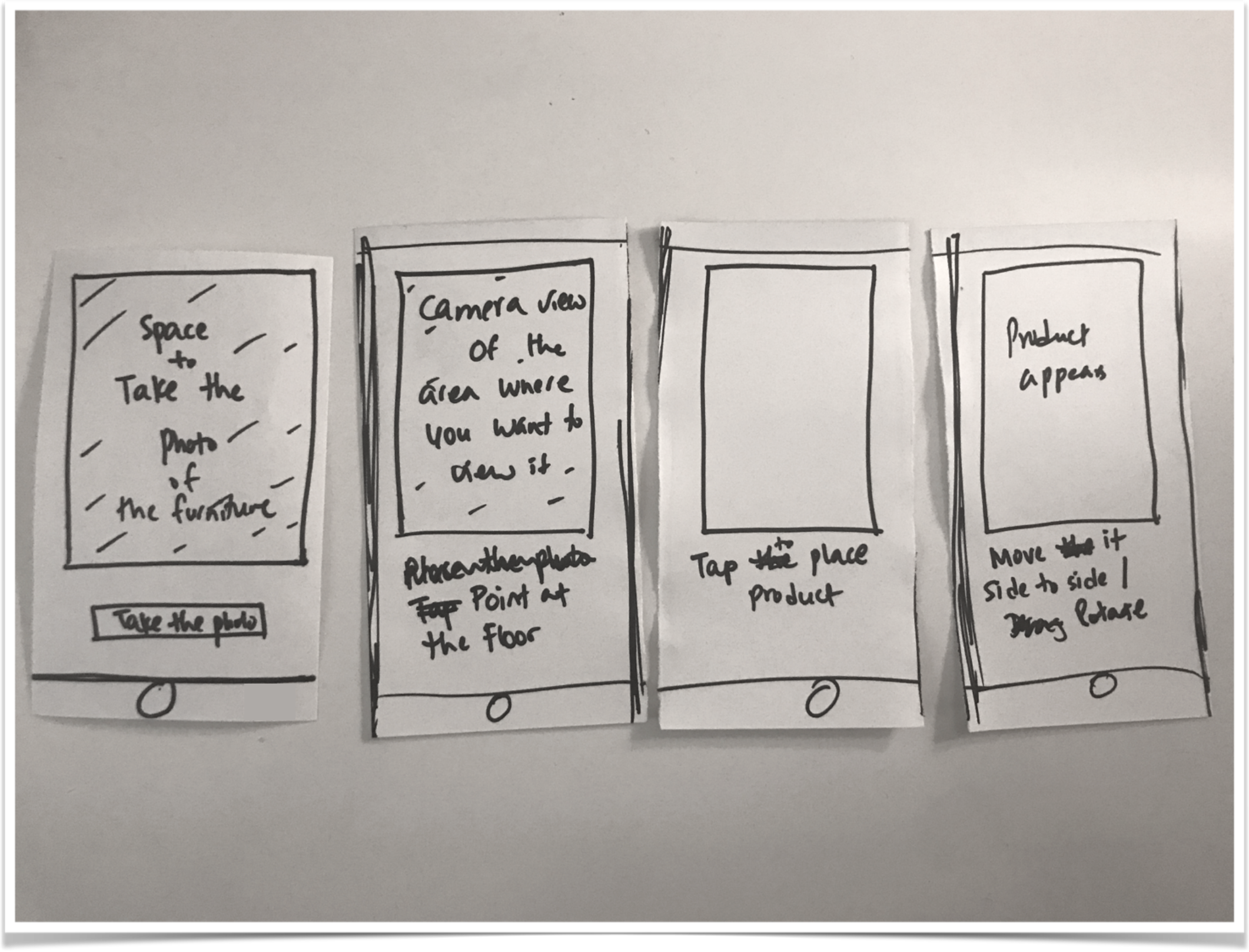
 paper mockup — version 1
paper mockup — version 1
Testing
Usability Testing with lo fi paper prototype — version 1

I did a usability testing with the paper prototype and the feedback was:
- there was no indication that the user could select an image from gallery in case the camera keeps crashing.
- an advanced feature that would be a great-to-have, is if you wanted to view multiple items at a location, you should be able to group them and move it around.
Iteration
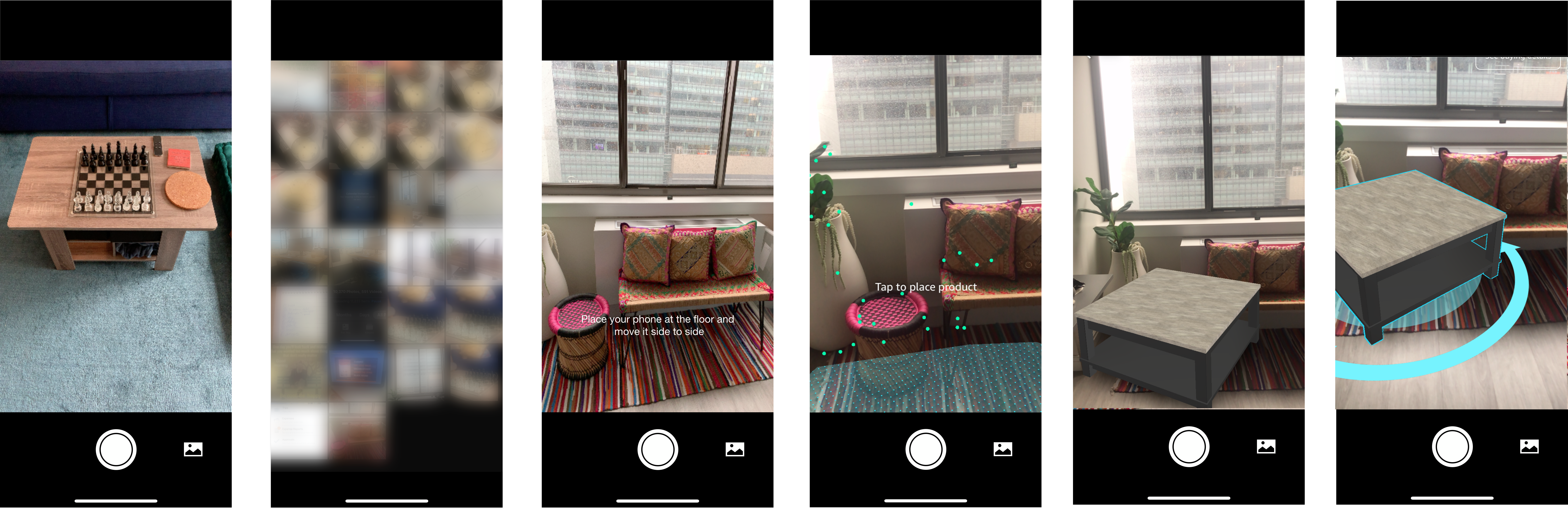
For sake of limiting this exercise to a one-day design sprint, I just added the gallery feature. The pink indicates the reiterated version.

The last two screens show a table taken from the Amazon’s website (AR View) to give you a visual reference and hence, doesn’t match the first screen.
*Step by step details of this mockup is at the bottom under appendix.
Learning
I had come up with few design solutions and discussed its feasibility with developers before shortlisting this design. Another approach I had in mind was, an app that will let you capture an image of your layout, and you can move furniture around by dragging and placing on your phone screen.
I thought this was a better design approach, but turned out it was getting complicated. Getting accurate measurements, moving objects between two rooms–how would we drag and drop and how will be navigate between different rooms on our screens? Will the app cater to that?
I dropped this approach for now.
Next Steps
I do think this would benefit all kinds of users, where thinking is less and getting creative with your home is more. However, while designing this, some questions in my mind were:
- Should this be an individual app?
- How would we get accurate measurements of an existing room’s layout?
- Should this be a feature incorporated in existing interior design and 3D modeling apps?
- Should companies selling decor and furniture include this feature into their app? Would if benefit them? This feature allows for furniture when you point it at the floor.
- What about paintings or hangings on walls and what about chandeliers?
These are yet to be sketched and tested.
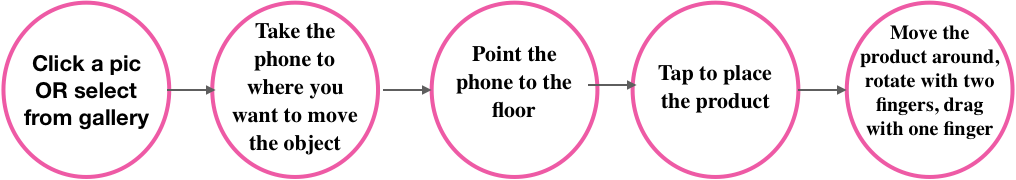
Appendix – User Flow

Step 1: Take a pic/ Select image from gallery. Step 2: Take your phone to the location where you’re thinking of placing. Step 3: Point the phone at the floor. Step 4: Tap to place product.
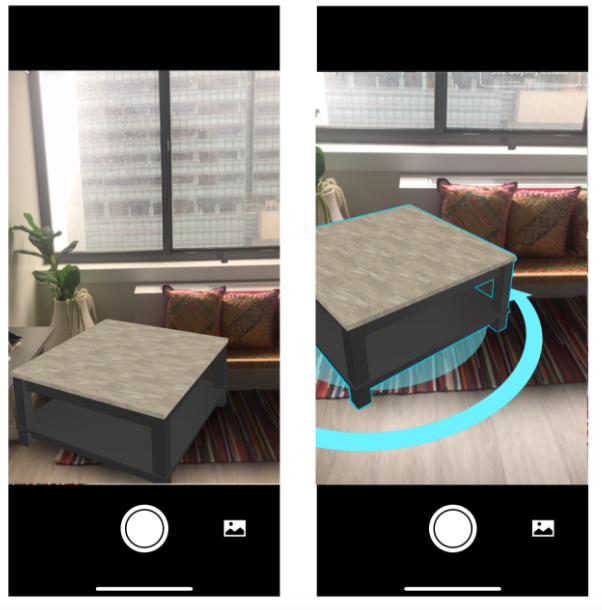
 Step 5: The product will appear. Move it around, rotate it side to side, etc. Note, these two screens show a table taken from the Amazon’s website (AR View) to give you a visual reference and hence, doesn’t match the table selected from the gallery in the earlier screen.
Step 5: The product will appear. Move it around, rotate it side to side, etc. Note, these two screens show a table taken from the Amazon’s website (AR View) to give you a visual reference and hence, doesn’t match the table selected from the gallery in the earlier screen.